service@xinpop.cn
西安网站建设公司总结pbootcms支持网站首页播放mp4视频的代码
西安网站建设公司总结pbootcms支持网站首页播放mp4视频的代码.西安网络公司新势力网络在给客户利用pbootcms建设一个网站的时候,客户要求在pbootcms首页播放一个视频.当下正式全媒体时代,首页播放个视频也是企业的大势所趋.
经过在pboot的一番操作后,发现一些问题.
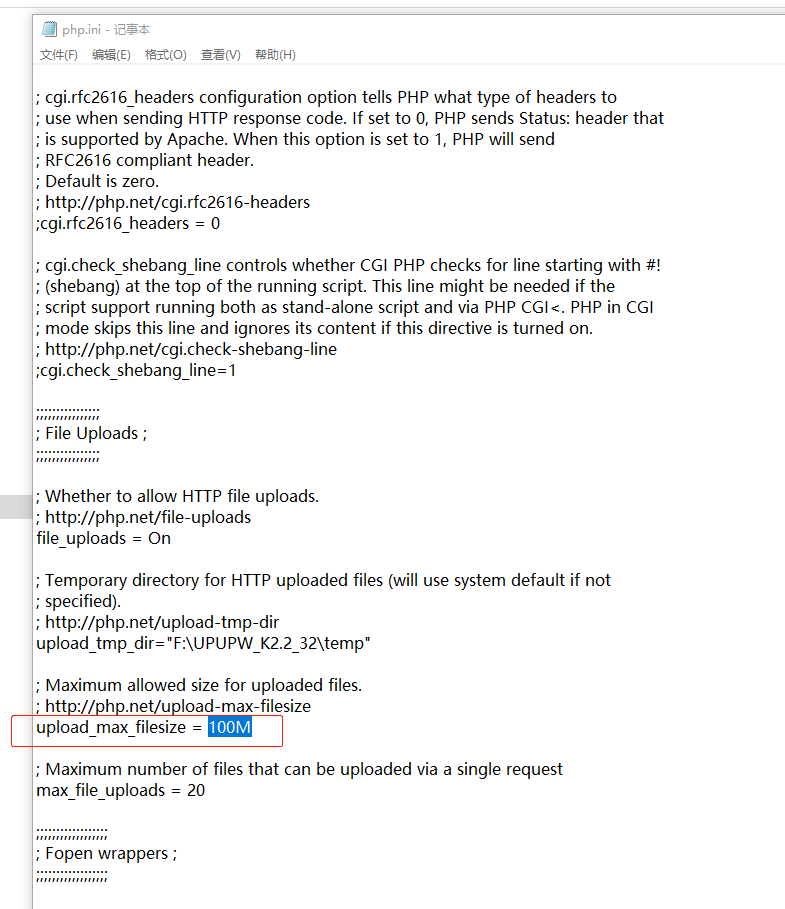
1.首先解决php的大附件上传限制.系统需要修改支持php.ini的500兆视频上传.具体操作为.在php.ini 里搜索"upload_max_filesize",将100M,修改为500M.修改完成后必须重启php服务器.

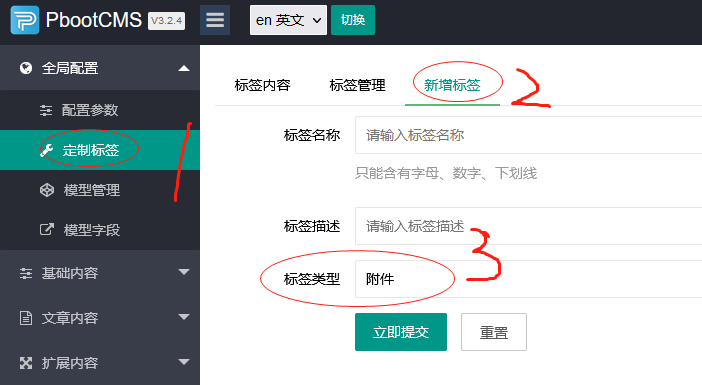
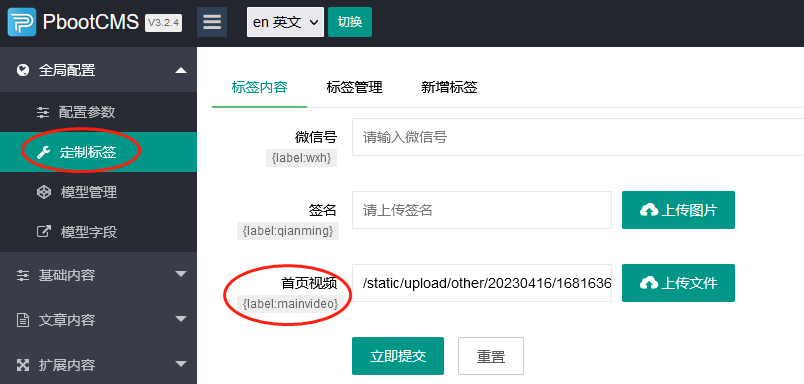
2.大视频关键步骤是要通过附件来上传.需要在pbootcms后台新建一个标签,这一步是用来决定您上传的视频,首页通过程序代码调用标签的函数,获取视频的路径.


3.最后一步就是在网站首页的代码里添加视频的播放路径代码及播放样式参数.直接上代码,欢迎传播.
[content:content drophtml=这是标签的]
{/pboot:content}
播放
<---------------script-------------->
// 获取 video 元素和播放按钮元素
var video = document.getElementById('myVideo');
var playBtn = document.getElementById('play-btn');
// 监听 video 元素的 load 事件
video.addEventListener('load', function() {
// 隐藏播放按钮元素
playBtn.style.display = 'none';
});
// 监听 video 元素的 play 事件
video.addEventListener('play', function() {
// 显示播放按钮元素
playBtn.style.display = 'block';
});
// 监听 video 元素的 pause 事件
video.addEventListener('pause', function() {
// 隐藏播放按钮元素
playBtn.style.display = 'none';
});
<------------/script---------------->